How To Change Title Color In Wordpress Blog Post
A newly created WordPress website has default font colors that may not be attractive or useful for that website. For example, if the user highlights the text on your page, the default color of the text will be blue which doesn't work with some websites.
This article created by our team at WpDataTables will show you how to change font color in WordPress by using CSS. One of the first aspects to consider with a new website is which theme to choose. Generally, few of the default themes will fit the overall design of your site, so some adjustments are required.
One of these adjustments is the text color. However, some of the themes don't offer the opportunity to change it. The WordPress Theme Customizer can be used if the theme offers this option, otherwise, use the classic editor or CSS.
The most reliable way to change font color in WordPress is by using code, however, this can be intimidating for those not familiar with coding.
The list below contains a number of options.
Note: This only works for WordPress.org blogs; if you use WordPress.com, the process might be slightly different, although they could work. To use the full power of WordPress, consider switching from WordPress.com to WordPress.org.
How to change font color in WordPress
Method #1: Change Font Color in WordPress with the Theme Customizer

Firstly check whether your theme supports to change the font color by following these steps.
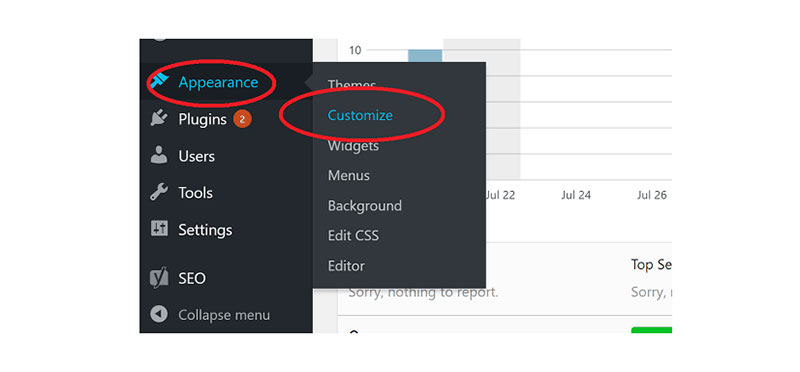
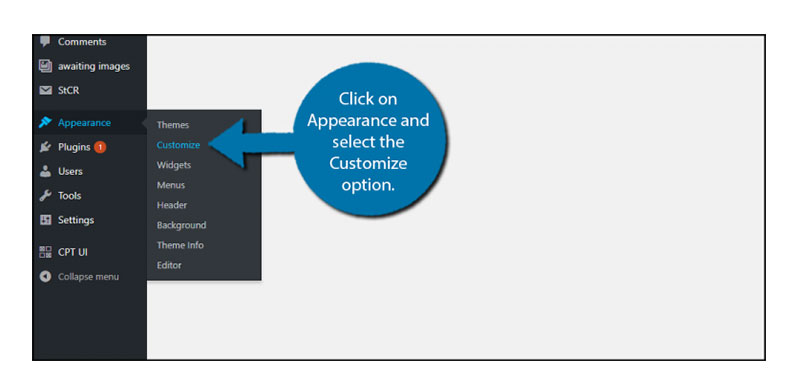
- First, go to Appearance > Customization in your WordPress dashboard as shown here.
- Here, each WordPress theme will display the various customization options; choose one that offers the color palette for fonts. Note: if you don't want to change the theme, and the current one doesn't offer this change, then you should use other methods.
- Then, go to Appearance > Customize > Colors. On the next page, various options are available depending on your theme.
- If your theme doesn't offer customization options, consider using other methods.
Method #2: Change Font Color in WordPress with the Classic Editor

The classic editor does not easily enable changing font color in WordPress because the developers decided to hide this option to change it. However, it is possible, and here's how.
- Go to the dashboard, find the post you want to edit.
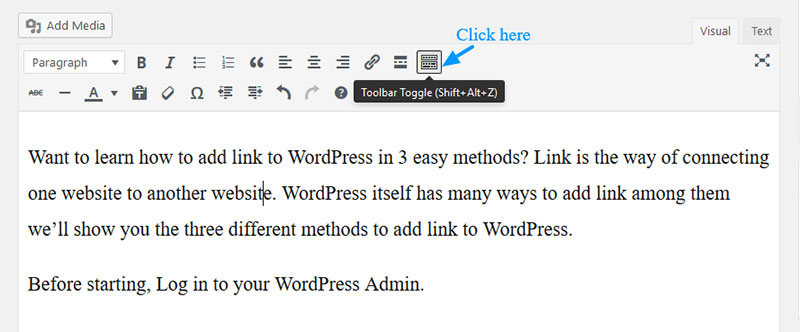
- To see the text color click on the "Toolbar Toggle" button, which is located right under the "Add Media" and "Add Contact Form" buttons.
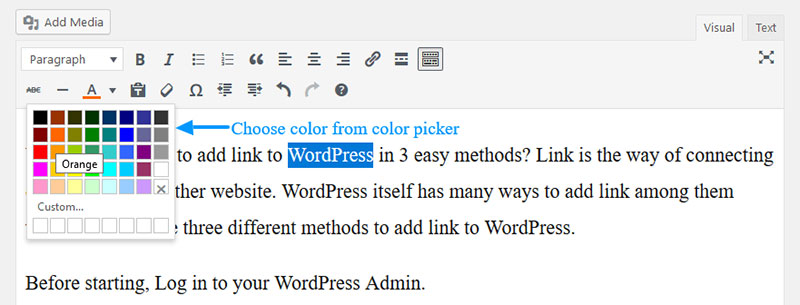
- Some extra options should now appear, one of which is the "Text color" option from the drop-down box.
- When you click on the down arrow, there should be various customization options for the font text, normally available on other customization tools. If you don't like the color options (there are 39 of them), you can use custom font colors. If you press on the "X" button in the bottom right corner, it will change the color to "no color", which will automatically adjust the text color.

- Providing you know the hex code of your desired color, you can use this to change the color.
- If you want to do it without the code, you can click on the "Custom" button near the bottom of the "Text color" menu.

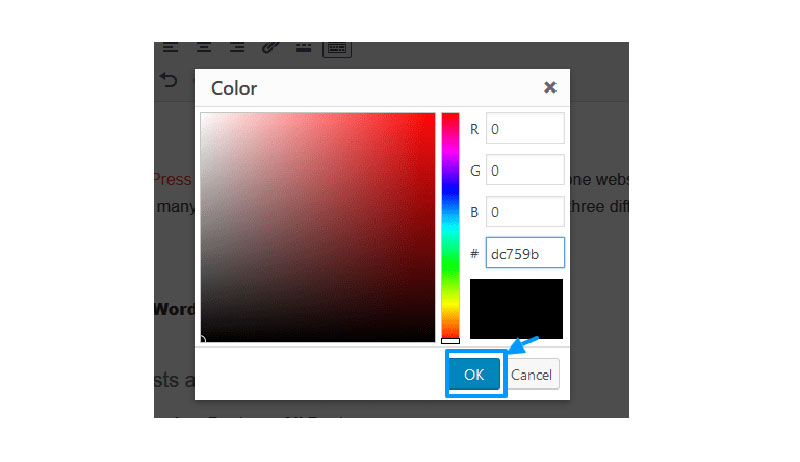
- Then you should see a square box in the top right, ranging from red to black. There's also a rainbow rectangle on the right, where you can choose your preferred color.
- To change the color visually, click anywhere in this rainbow box; you can also change the shade by dragging in this box. The color of the black box should change to the custom color you're making. At the top, you'll see the preview of the text with the color you've made. Then, when you're ready, an automatic code will be generated at the top which is helpful if you wish to match the other colors later on.
- If you want the specific shades of red, green, and blue, enter the values in the RGB boxes on the right. You can also enter the code you need for this color.
- To save the custom color, click on Enter or on the button Ok. To cancel, click on the x or "cancel" which will exit the menu without changing anything.

- When you choose the right color, click on the "Update" button to conclude.
- To use this custom color in future projects, you need to go through this process again because the custom color won't be saved. If you want that color permanently, you'll need to update the CSS of the theme and add the color in it.
Method #3: Change Font Color in WordPress Globally with CSS

CSS is the most effective and reliable method to change the text color globally. Here's how to do it.
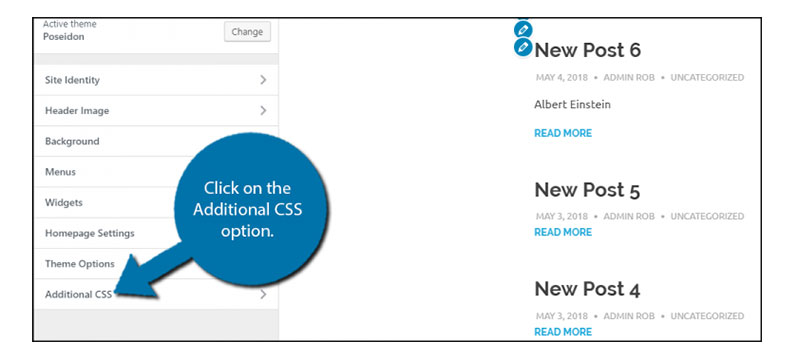
- Go to: Appearance > Customize > Additional CSS. Add the code for the changes to take effect.

- To change the font color for the headings from 1 to 6, the code would look something like this:
h1, h2, h3, h4, h5, h6 { color: #1F618D; } Note that the change will only change the font color of the headings of the pages and posts, not the overall post title. You'll need to add a more specific CSS code to make this change. For example, to change the title, enter this code:
.entry-title a { color: #1F618D; } To change the text color of post titles, use this code:
h1.entry-title { color: #1F618D; } If you want to find the specific color from the current page on Firefox or Chrome and use that, you can find the code using the inspect tool.
This color chart will help you find the specific hex code for the color you want.
Ending thoughts on how to change the text color in WordPress
Knowing how to change the text color in WordPress is one of the most important things for a web designer. A designer can often spend hours looking for proper solutions for their designs and trying to optimize their choice of colors and design options. The result will be an attractive website that will get clicks and users.
The more attention to detail, the more attractive the site including font color. At the same time, the site should function well and the user experience should be flawless, making sure design and functionality are perfectly balanced.
Hey, did you know data can be beautiful too?
wpDataTables can make it that way. There's a good reason why it's the #1 WordPress plugin for creating responsive tables and charts.

And it's really easy to do something like this:
- You provide the table data
- Configure and customize it
- Publish it in a post or page
And it's not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
"Yeah, but I just like Excel too much and there's nothing like that on websites". Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that's only a small part. There are lots of other features for you.
If you enjoyed reading this article on how to change font color in WordPress, you should check out this one about how to disable comments in WordPress.
We also wrote about a few related subjects like how to password protect WordPress site, website maintenance cost, WordPress stuck in maintenance mode, WordPress multisite, WordPress header, WordPress dashboard login, and WordPress tagline.
How To Change Title Color In Wordpress Blog Post
Source: https://wpdatatables.com/change-font-color-in-wordpress/
Posted by: renzibaxt1936.blogspot.com

0 Response to "How To Change Title Color In Wordpress Blog Post"
Post a Comment